Avere una buona conoscenza dei criteri di velocità della pagina di Google PageSpeed è importante per qualsiasi azienda che si affida alla sua pagina web per le aziende. Perché? È iniziato nel 2018 quando è stato rilasciato l’aggiornamento Lighthouse 3.0. Quel particolare aggiornamento includeva metriche di prestazioni e velocità che venivano incorporate nelle prestazioni complessive del sito, il che influisce sul posizionamento. In quanto azienda di sviluppo web che fornisce anche servizi di marketing digitale, abbiamo capito che una volta che la velocità del sito era collegata alle classifiche.
Che cosa sono i criteri di velocità della pagina in Google PageSpeed?
Parte dell’obiettivo generale di Google è fornire il miglior servizio possibile per la sua base di clienti, che è letteralmente chiunque usi Internet. A tal fine, vogliono rendere il Web un luogo più veloce . Un’area che possono influenzare direttamente è la velocità di un sito Web mettendolo in relazione come fattore di classificazione che è importante per i siti che desiderano essere trovati tramite una ricerca su Google.

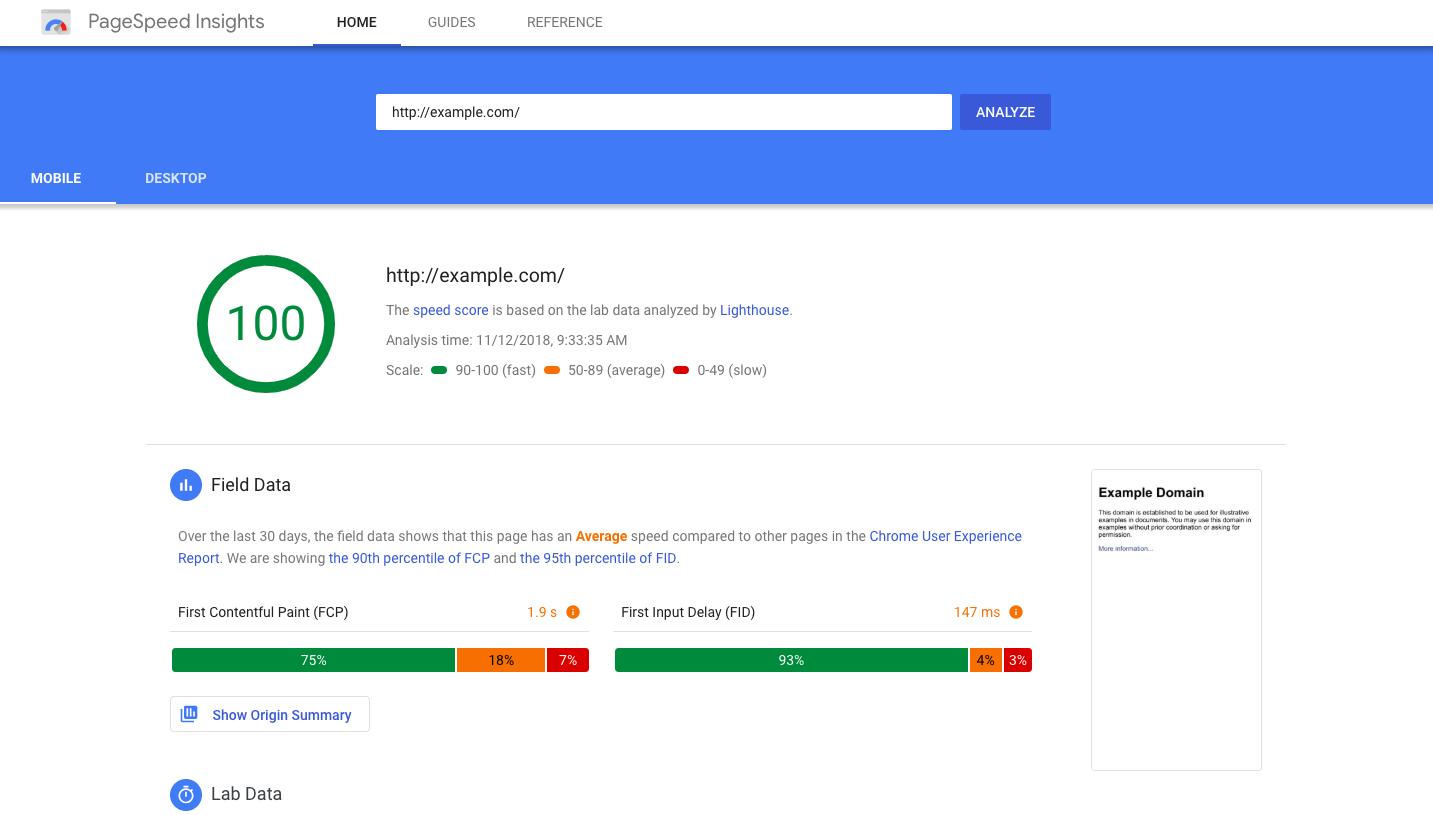
Google ha fornito criteri specifici che Google utilizza per calcolare la velocità della pagina. Ciò consente ai proprietari di siti di analizzare un sito e trovare modi per migliorarlo. Esistono vari strumenti, ma l’opzione migliore è PageSpeed Insights di Google che fornisce un punteggio attuale insieme a suggerimenti per il miglioramento.
![]()
Esistono numerosi criteri utilizzati nel calcolo della velocità della pagina. Hanno incluso reindirizzamenti, compressione, tempo di risposta del server, incassi del browser, uso di JavaScript e altro. Questi criteri cambiano ed è importante controllare regolarmente in modo da poter ottimizzare il sito secondo necessità.
Perché è importante ottimizzare la velocità del sito?
Ti piacciono i clienti felici, le buone classifiche e più conversioni? In breve, questi sono tre dei motivi principali per cui è importante ottimizzare la velocità del sito.
Le classifiche sono relative ai criteri di velocità della pagina. Gli studi hanno anche dimostrato che per ogni secondo oltre un benchmark di base di 3 secondi per la velocità di caricamento, il tasso di conversione è ridotto del 3%. Ciò significa che se il tuo sito web impiega 6 secondi per caricare il tuo tasso di conversione scende del 9%.
Suggerimenti per migliorare la velocità del sito
- Formati di immagini più intelligenti – In precedenza abbiamo parlato dell’importanza di utilizzare il giusto tipo di file di immagine come JPEG, GIF o PNG e non utilizzare TIFF o BMP. Ancora più importante potrebbe essere il passaggio a nuovi formati come WebP , JPEG 2000 o JPEG XR . Questi formati sono generalmente più piccoli ma non perdono la qualità dell’immagine in cambio di quella differenza di dimensioni del file.
- Utilizza il software di ottimizzazione delle immagini: le immagini devono essere ottimizzate e compresse quando possibile. Dovrebbero inoltre essere dimensionati correttamente per ogni pagina anziché utilizzare una sola misura adatta a tutta la filosofia. Un buon software di ottimizzazione delle immagini aiuta molto in questo senso e vale l’investimento. Ci sono anche una manciata di opzioni gratuite se non vuoi fare una pony per un’opzione top come Photoshop. Per quei siti che utilizzano WordPress come sistema di gestione dei contenuti, assicurati di utilizzare plugin utili che ridimensionano automaticamente le immagini durante il caricamento o altre attività importanti per risparmiare tempo.
- Caricamento asincrono delle immagini – Il caricamento asincrono delle immagini, o caricamento lento, è un metodo in cui verranno caricate solo le immagini visualizzate nel punto di vista del browser per accelerare il caricamento della pagina. A volte potresti averlo visto se scorri rapidamente verso il basso dopo un caricamento della pagina per trovare elementi ancora caricati. Il motivo per cui funziona bene è che le metriche specifiche nell’analisi della velocità della pagina si concentrano sulla velocità con cui alcune attività vengono completate come First Content Paint e First Signful Paint. A seconda dello stile e del layout di una pagina, questo metodo potrebbe cambiare nulla nel tuo punteggio. Ma, per le pagine lunghe o che usano lo scorrimento infinito, questo è un must assoluto.
- Usa una CDN – CDN sta per Content Delivery Network e può aumentare notevolmente la velocità complessiva del tuo sito. La CDN memorizza nella cache le pagine su più server anziché un solo server. Quando qualcuno effettua una richiesta locale per il tuo sito Web, tale richiesta viene inviata al server più vicino con una pagina memorizzata nella cache anziché al server host. Ciò può fare una differenza significativa su tutta la linea, soprattutto per le aziende che operano su grandi territori o a livello globale o con siti che richiedono molte azioni avanti e indietro.
Contenuto e immagini sono colpevoli comuni.
Controlla attentamente le pagine e considera il valore e lo scopo dietro ogni immagine e altro contenuto. I plug-in di WordPress possono anche un sito riducendo la reattività perché potrebbe essere necessario accedere ad altri server per informazioni. Una regola generale è quella di non utilizzare mai più di 25 plugin. È inoltre necessario controllare le regole CSS nel file Main.css primario. Ogni file CSS (inutile) aggiuntivo riduce il tempo di caricamento della pagina per il rendering della pagina.
Conclusione
La velocità del sito Web dovrebbe essere una priorità per qualsiasi azienda che utilizza un sito Web. Le persone non vogliono guidare nella corsia lenta e Google vuole che Internet funzioni come l’ Autostrada . La comprensione dei criteri di velocità della pagina di Google fornisce informazioni importanti su come aumentare la velocità del sito sia per i clienti più soddisfatti sia per ottenere più conversioni.
![]()